مع تزايد استخدام الأجهزة المحمولة وأحجام شاشات العرض المتنوعة، أصبح تصميم متجاوب أمرًا حاسمًا في عالم تطوير المواقع الإلكترونية. في المملكة العربية السعودية، تحظى مواقع الويب التي تتمتع بالتجاوبية وتوافقية التصميم بشعبية متزايدة بين الجمهور المحلي.
يتميز التصميم المتجاوب بالقدرة على التكيف مع أي حجم للشاشة بشكل تلقائي، مما يؤمن تجربة مستخدم سلسة ومريحة على الأجهزة المختلفة. سواء كنت تتصفح الموقع عبر جهاز كمبيوتر أو هاتف ذكي أو حتى جهاز لوحي، ستتمكن من الوصول إلى المحتوى بكل سهولة وبدون تأثر جودته أو أدائه.
تتفاوت أحجام الشاشات وأوضاع العرض بشكل كبير بين المستخدمين في السعودية، ولذلك فإن توافقية الموقع التصميم تعد أمرًا ضروريًا لضمان وصول المحتوى بشكل مثالي ومناسب للجميع. إن تصميم متجاوب يسهم بشكل كبير في تحسين تجربة المستخدم وزيادة تفاعله مع الموقع، مما يعزز رضاه ويعمل على زيادة معدل التحويل وتحقيق هدفك كمالك للموقع.
ماذا ستتعلم من هذا المقال؟
- مفهوم تصميم متجاوب وكيف يتكيف مع أجهزة العرض المختلفة.
- أهمية تصميم متجاوب في تحسين تجربة المستخدم وزيادة معدل التحويل.
- فوائد تصميم متجاوب للمواقع وتأثيرها على تفاعل الزوار.
- أساسيات تصميم متجاوب وكيفية تطبيقها في المواقع.
- تأثير تصميم متجاوب على تحسين سيو الموقع وموقعه في نتائج البحث.
- أفضل الممارسات لتصميم متجاوب ونصائح مهمة لتحقيقه.
- أهمية تصميم متجاوب في المواقع السعودية وللأعمال التجارية.
ما هو تصميم متجاوب؟
تصميم متجاوب هو التصميم يتماشى مع جميع أحجام الشاشات وأجهزة الوصول المختلفة. يهدف تصميم الموقع المتجاوب إلى تحسين تجربة المستخدم وجعل الموقع سهل الاستخدام والوصول إليه على الأجهزة المحمولة والكمبيوترات المكتبية والأجهزة اللوحية وغيرها. بفضل تصميم متجاوب، يتكيف الموقع تلقائيًا مع حجم الشاشة ويعدل واجهته لتتناسب مع الأجهزة المختلفة بشكل فعال.
تصميم متجاوب يتضمن مجموعة من التقنيات المرئية والوظيفية لضمان تجربة مستخدم سهلة وممتعة على جميع الأجهزة. قد تشمل هذه التقنيات تغيير حجم وتنسيق النصوص والصور، وإعطاء الأولوية للمحتوى المهم، وتحسين التنقل، وتقديم أزرار وروابط سهلة التفاعل. يعد تصميم متجاوب جزءًا أساسيًا من استراتيجية تجربة المستخدم وتحسين تفاعل المستخدم مع الموقع.
أهمية تصميم متجاوب
يعد تصميم متجاوب ضرورة حيوية في عصر الهواتف الذكية واستخدام الإنترنت عبر مختلف الأجهزة. بفضل تصميم متجاوب، يتم تحسين تجربة المستخدم وتوفير راحة استخدام على جميع الأجهزة، مما يزيد من فرص التفاعل مع المحتوى والبقاء في الموقع لفترة أطول.
عندما يكون الموقع غير متجاوب، فإنه قد يؤدي إلى تجربة مستخدم سيئة، حيث يتعذر على الزوار تصفح الموقع بسهولة ويرغبون في مغادرته. وبالتالي، يمكن أن يؤثر تصميم الموقع الغير متجاوب سلبًا على معدل التحويل ونسبة الارتداد وتجربة المستخدم بشكل عام.
بالإضافة إلى ذلك، يعتبر تصميم متجاوب أحد عوامل تحسين تنظيم محركات البحث. فالمواقع التي توفر تجربة مستخدم جيدة ومتسقة عبر جميع الأجهزة والشاشات تحظى بتقدير أفضل في نتائج محركات البحث ويمكن أن يساهم ذلك في تحسين ترتيب الموقع في صفحات النتائج.
فوائد تصميم متجاوب للمواقع
تعد تجربة المستخدم الجيدة وتحسين تجربة المستخدم من أهم الفوائد لتصميم متجاوب للمواقع. عندما يكون الموقع متجاوبًا، يتم تحسين تفاعل الموقع مع الزائرين وتحسين تجربة تصفحهم. يتكيف التصميم مع أجهزتهم المختلفة، سواء كانوا يستخدمون الهواتف الذكية أو الأجهزة اللوحية أو الحواسيب المكتبية.
تصميم متجاوب يسهل على الزوار الاستفادة الكاملة من محتوى الموقع بغض النظر عن الجهاز الذي يستخدمونه. سواء أكانوا يتصفحون الموقع في وضع عرض أفقي أو عمودي، سيكون النص والصور وجميع العناصر مباشرة قابلة للقراءة والتصفح بشكل مناسب. هذا يؤدي إلى راحة مستخدم أكبر وزيادة في الوقت الذي يقضونه على الموقع وزيادة معدل التحويل.

زيادة معدل التحويل
تصميم متجاوب يساهم في زيادة معدل التحويل على الموقع. عندما يكون التصميم متجاوبًا، يستطيع الزوار الاستجابة بسهولة للدعوات للعمل أو شراء المنتجات. التجربة السلسة والمرنة في التصميم تعزز ثقة الزائرين وتحفزهم على اتخاذ إجراءات فورية. بالتالي، يمكن أن يؤدي تصميم متجاوب إلى زيادة مبيعات وأرباح الأعمال.
تحسين تفاعل الموقع مع الزائرين
تصميم متجاوب يساعد في تحسين تفاعل الموقع مع الزائرين. باستخدام تقنيات التصميم المتجاوب، يكون الموقع قادرًا على تكييف نفسه وعرض المحتوى بشكل مناسب وجذاب على شاشات مختلفة. سيتمكن الزوار من الانخراط بسهولة مع المحتوى المقدم وتفاعل مع العناصر المتفاوتة عبر الموقع. يتيح تصميم متجاوب للموقع أيضًا إمكانية توفير شعور بالانتماء والراحة للزوار، مما يزيد من فرص التفاعل المستمر مع الموقع.
أساسيات تصميم متجاوب
تعد أساسيات تصميم متجاوب أمرًا حيويًا لتحقيق تجربة ممتازة للمستخدم وضمان توافقية الموقع مع جميع أجهزة الوصول المختلفة. يتطلب تصميم واجهة مستخدم متجاوبة استخدام تقنيات مرنة تمكّن الموقع من التكيف تلقائيًا مع الشاشات المتنوعة والأحجام المختلفة.
استخدم نماذج التصميم المرنة مثل الشبكات المرنة ووسائط الاستجابة لتصميم واجهة يمكن تكيفها بسهولة مع أحجام الشاشة المختلفة. يضمن ذلك أن يكون المحتوى والعناصر المختلفة في الموقع مرئية بشكل صحيح ومنظم على مختلف الأجهزة.
تقنيات توافق الصور والنصوص مع الشاشات المختلفة تلعب أيضًا دورًا هامًا في تصميم واجهة مستخدم متجاوبة. يجب تحسين الصور وضغطها بشكل مناسب لضمان عرضها بشكل جيد على جميع الأجهزة ودقتها المناسبة.
عند تصميم واجهة مستخدم متجاوبة، يجب أيضًا مراعاة استخدام العناصر التفاعلية بشكل صحيح وتحسين تجربة المستخدم. يتضمن ذلك استخدام أزرار مستجيبة وتجنب استخدام عناصر صغيرة جدًا أو غير واضحة على الشاشات الصغيرة.
بتنفيذ أساسيات تصميم متجاوب بشكل صحيح، يمكن للموقع أن يوفر تجربة استخدام سلسة وممتازة على جميع الأجهزة ويعزز الالتزام وتفاعل الزوار مع المحتوى. كما يساهم تصميم متجاوب في تحسين تجربة المستخدم وزيادة فهمه للمحتوى المقدم بشكل أفضل.
تأثير تصميم متجاوب على تحسين سيو الموقع
تكمن أهمية تصميم متجاوب للمواقع الإلكترونية في قدرته على تحسين تجربة المستخدم وتوافقية الموقع مع مختلف الأجهزة والشاشات. ولكن هل كنت تعلم أن التصميم المتجاوب يمكن أيضًا أن يؤثر إيجابيًا على تحسين السيو لموقعك؟
عندما يكون الموقع متجاوب ويتكيف تلقائيًا مع مختلف الأجهزة والشاشات، فإن ذلك يعني أن المحتوى والبنية التحتية والعناصر المرئية للموقع تكون متوافقة بشكل جيد مع متطلبات محركات البحث. وهذا يؤدي إلى زيادة ترتيب الموقع في نتائج محركات البحث وتحسين سيو الموقع بشكل عام.
من خلال توفير تجربة مستخدم جيدة وتوافقية الموقع مع مختلف الأجهزة، ستقوم محركات البحث بتقييم موقعك إيجابيًا وتعزيز ترتيبه في نتائج البحث. وبالتالي، سيزيد عدد الزوار المستهدفين الذين يصلون إلى موقعك ويتفاعلون معه، مما يؤدي في النهاية إلى زيادة الوعي بعلامتك التجارية وتحقيق أهدافك التسويقية.
بالإضافة إلى ذلك، تصميم الموقع المتجاوب يؤثر أيضًا على سرعة التحميل وأداء الموقع. فعندما يكون الموقع متجاوب، يتم تحسين تجربة المستخدم من خلال تحسين سرعة التحميل، مما يعزز تجربة المستخدم ويرفع مستوى رضاه. وبالتالي، يزيد تفاعل المستخدمين مع موقعك ويقضون وقتًا أطول في استكشاف صفحاته، وهو ما يؤثر إيجابيًا على تحسين سيو الموقع وترتيبه في محركات البحث.
لذا، إذا كنت ترغب في تحسين سيو موقعك وزيادة ترتيبه في محركات البحث، فإن تصميم موقع متجاوب ليس مجرد توفير تجربة مستخدم جيدة، بل إنه أيضًا أداة قوية لتحقيق أهدافك التسويقية وتعزيز نشاطك التجاري عبر الإنترنت.
| فوائد التصميم المتجاوب في تحسين سيو الموقع | شرح |
|---|---|
| تحسين تجربة المستخدم | يوفر تجربة مستخدم سلسة ومريحة على جميع الأجهزة، مما يزيد من فرص تفاعل المستخدم مع الموقع وتقديمه التوصيات الإيجابية. |
| زيادة وقت البقاء وتفاعل المستخدم | يعزز سرعة التحميل والاستجابة، مما يجعل المستخدمين يقضون وقتًا أطول في استكشاف صفحات الموقع والتفاعل معها. |
| تحسين ترتيب الموقع في نتائج البحث | يعزز تجربة المستخدم وتفاعله مع الموقع، مما يزيد من ترتيب الموقع في نتائج محركات البحث. |
| زيادة الوعي بالعلامة التجارية | يساهم في جذب المزيد من الزوار المستهدفين وزيادة الوعي بعلامتك التجارية ومنتجاتك أو خدماتك. |
أفضل الممارسات لتصميم متجاوب
تصميم متجاوب هو عامل حاسم لضمان تجربة مستخدم ممتازة على جميع الأجهزة والشاشات المختلفة. في هذا القسم، سنقدم بعض النصائح والممارسات الجيدة التي يجب اتباعها لتصميم موقع ويب متجاوب وناجح.
تجهيز الصور بشكل مناسب
عند تحسين تصميم موقع ويب متجاوب، من الضروري تجهيز الصور بشكل مناسب للعرض على الأجهزة المختلفة. قم بتحسين الحجم ودقة الصورة لتحميل أسرع على الهواتف الذكية والأجهزة اللوحية. استخدم تقنيات العرض المحسَّنة مثل تأخير تحميل الصور بعد تحميل الصفحة الأساسية لتحسين أداء الموقع وسرعة التصفح.
تبسيط هيكل الصفحة
إحدى أفضل الممارسات لتصميم موقع ويب متجاوب هي تبسيط هيكل الصفحة. قم بإزالة العناصر الزائدة والغير ضرورية لتحسين وقت التحميل وتسهيل التنقل على الأجهزة المختلفة. استخدم أقسام واضحة وترتيب مناسب للمحتوى لتوفير تجربة مستخدم مريحة وسهلة الاستخدام.
| النصيحة | الوصف |
|---|---|
| استخدم تقنيات التصميم المرنة | استخدم CSS المرنة ونماذج التصميم المرنة (Flexbox و Grid) لتحقيق توافق جيد مع شاشات الهواتف الذكية وأجهزة الكمبيوتر المكتبية. |
| تجنب استخدام العروض العرضية | تجنب استخدام العروض العرضية التي تعمل على تحديد عرض العناصر بنسبة نسبية، بدلاً من ذلك استخدم وحدات العرض المطابقة للأجهزة. |
| قم بتحديد نقاط كسر الاستجابة | حدد نقاط الاستجابة المهمة لتعديل تخطيط الصفحة وتوفير تجربة مستخدم متجاوبة وممتازة على مختلف الأجهزة. |
من خلال اتباع هذه الممارسات، يمكنك تحسين تصميم موقع الويب الخاص بك ليكون متجاوبًا ومتوافقًا مع جميع الأجهزة. احرص على الاستفادة من الأدوات والتقنيات المتاحة لتحقيق أفضل نتائج وضمان رضا المستخدمين وتجربة ممتعة عبر الأجهزة المختلفة.
استناداً إلى أهمية تصميم متجاوب لمستخدمي الإنترنت السعوديين، يجب أن يكون لديك موقع ويب متجاوب لتحقيق نجاح أعمالك عبر الإنترنت في المملكة العربية السعودية.
أهمية تصميم متجاوب في المواقع السعودية
يعد تصميم المواقع الذي يتكيف مع جميع الأجهزة والشاشات أمرًا حاسمًا في الوقت الحاضر. وتلعب المواقع المتجاوبة دورًا مهمًا في جذب المزيد من الزوار وتحسين واجهات المستخدم للمواقع السعودية. سوف نستعرض في هذا القسم أهمية تصميم متجاوب في السعودية وكيف يمكن أن يساهم هذا التصميم في تحقيق نتائج مذهلة لأعمالك.
تصميم المواقع المتجاوب يساعد في زيادة عدد الزوار الذين يصلون إلى موقعك، سواء كانوا يستخدمون الكمبيوتر أو الهاتف المحمول أو الأجهزة اللوحية. بفضل توافقية التصميم، يمكن للزوار تصفح المحتوى بسلاسة وسهولة على أي جهاز يستخدمهم.
إحدى أهم المزايا الأخرى لتصميم المواقع المتجاوب هي تحسين واجهات المستخدم. بفضل تصميم متجاوب، يتم تنظيم المحتوى بشكل مناسب ويتم تحسين تجربة المستخدم، مما يؤدي إلى زيادة ارتياحهم وتواصلهم مع موقعك.
فوائد تصميم متجاوب في المواقع السعودية:
- تحسين تجربة المستخدم وتسهيل الوصول إلى المحتوى.
- زيادة الزمن الذي يقضيه الزوار على الموقع وتقليل معدل التركيب.
- تحسين توافقية الموقع مع جميع الأجهزة والشاشات المختلفة.
- تحسين سرعة التحميل وتجنب فقدان الزوار بسبب تجاوز الوقت المحدد للتحميل.
| الفوائد | وصف |
|---|---|
| تجربة مستخدم محسنة | يوفر تصميم متجاوب تجربة مستخدم سلسة وسهلة، مما يؤدي إلى زيادة رضا الزوار واستمراريتهم في استخدام الموقع. |
| توافقية متعددة الأجهزة | يضمن تصميم متجاوب توافق الموقع مع جميع أحجام الشاشات وأجهزة الويب والهواتف المحمولة. |
| تحسين سيو الموقع | يعتبر تصميم المواقع المتجاوب عاملاً هامًا في تحسين ترتيب الموقع في نتائج محركات البحث. |
أهمية تصميم متجاوب للأعمال التجارية
تصميم موقع الويب الذي يتجاوب مع جميع الأجهزة والشاشات أصبح أمرًا ضروريًا للأعمال التجارية في العصر الحديث. فبفضل تصميم المواقع المتجاوب، يمكن للشركات والمؤسسات أن توفر تجربة مستخدم استثنائية لجميع زوار الموقع بغض النظر عن الجهاز الذي يستخدمونه.
عندما يكون لديك موقع متجاوب، يمكن للزوار رؤية المحتوى وتصفح الموقع بوضوح ويسر، سواء كانوا يستخدمون الحواسيب المكتبية أو الهواتف الذكية أو الأجهزة اللوحية. يقدم تصميم متجاوب تجربة متسقة ومريحة للمستخدم، مما يعزز ثقة العملاء ويزيد من فرص البقاء والمشتريات.
باستخدام تصميم موقع متجاوب، يمكن للشركات أن توفر تجربة استخدام سلسة ومناسبة لجميع زوار الموقع. سواء كنت تعرض منتجات أو خدمات، يمكن للعملاء الوصول إليها بسهولة وسرعة. يمكنهم تصفح الموقع واستكشاف محتوى موقع الويب الخاص بك دون أي صعوبات أو تأخير.
بالإضافة إلى ذلك، يساعد تصميم المواقع المتجاوب على زيادة معدل التحويل والمبيعات للأعمال التجارية. فعندما توفر تجربة مستخدم ممتازة، يكون من المرجح أن يتفاعل الزوار بشكل أفضل مع محتوى موقعك ومنتجاتك أو خدماتك، مما يؤدي إلى زيادة فرص التحويل والمبيعات.
منافع تصميم متجاوب للأعمال التجارية:
- تجربة مستخدم متميزة: يمكن للموقع المتجاوب أن يقدم تجربة مستخدم متسقة ومريحة للزوار.
- زيادة معدل التحويل: باستخدام تصميم موقع متجاوب، يمكن أن يتحول الزوار إلى عملاء ومشترين بشكل أسرع.
- تحسين فرص البقاء: يؤثر تجربة المستخدم الجيدة بشكل إيجابي على معدل البقاء على الموقع.
- زيادة الثقة وتحسين واجهة المستخدم: تصميم موقع متجاوب يعزز ثقة العملاء ويحسن واجهة المستخدم.
باختصار، تصميم موقع متجاوب يعد أمرًا حاسمًا للأعمال التجارية في عصر التكنولوجيا الحديثة. من خلال عرض تجربة مستخدم ممتازة وتسهيل الوصول إلى المحتوى والمنتجات، يمكن للشركات تحقيق نجاح وازدهار في سوق الأعمال.
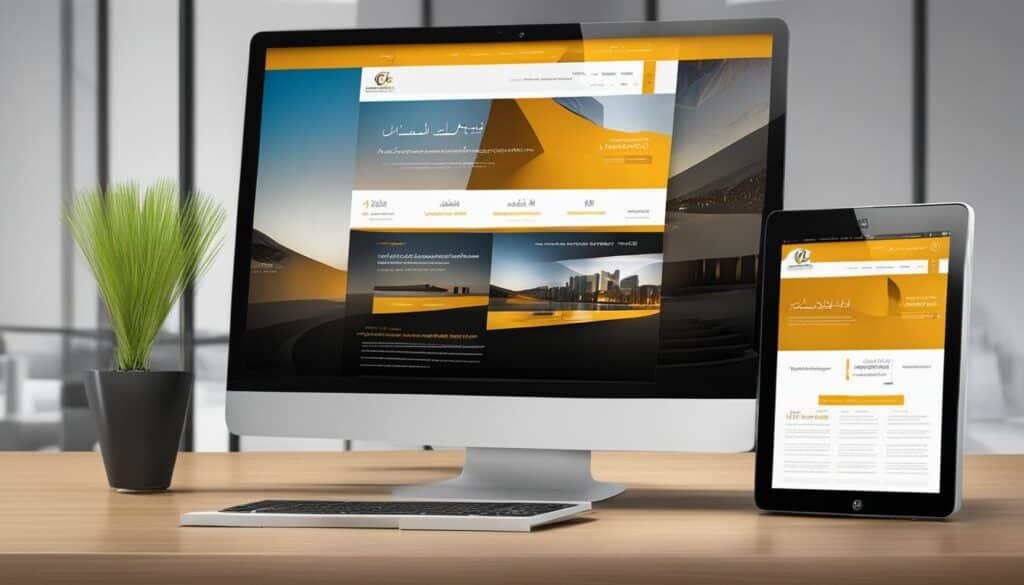
صورة ذات صلة:
يرجى الاطلاع على الصورة التالية لمزيد من التوضيح:
الخلاصة
تمحورت هذه المقالة حول أهمية تصميم متجاوب لمواقع الويب في المملكة العربية السعودية. وقد تم استعراض مفهوم تصميم متجاوب وكيف يتكيف الموقع مع جميع الأجهزة والشاشات تلقائيًا. كما تم تسليط الضوء على فوائد تصميم متجاوب مثل تحسين تجربة المستخدم وزيادة معدل التحويل وتحسين تفاعل الموقع مع الزائرين. وتم استعراض أساسيات تصميم متجاوب مثل استخدام نماذج التصميم المرنة وتقنيات توافق الصور والنصوص مع الشاشات المختلفة.
كما تم التركيز على تأثير تصميم متجاوب على تحسين سيو الموقع وكيف يساهم في زيادة ترتيب الموقع في محركات البحث. وقد تم تقديم أفضل الممارسات لتصميم متجاوب مثل تجهيز الصور بشكل مناسب وتبسيط هيكل الصفحة. وأكدنا على أهمية تصميم متجاوب في المواقع السعودية وكيف يمكن أن يساهم في جذب المزيد من الزوار وتحسين واجهات المستخدم.
وفي الختام، يجب ألا ننسى أهمية تصميم متجاوب للأعمال التجارية، حيث يؤثر على تجربة المستخدم وزيادة المبيعات والنجاح العام للمشروع التجاري. لذلك، ينبغي على المواقع السعودية أن تعتمد تصميم متجاوب لتحسين تجربة المستخدم وتحقيق النجاح في عالم الأعمال الرقمية.
أسئلة مُتكررة
ماذا يعني تصميم متجاوب؟
تصميم متجاوب هو تصميم صفحات الويب الذي يتكيف تلقائياً مع جميع أحجام الشاشات والأجهزة المختلفة مثل الكمبيوتر والهاتف المحمول، لضمان تجربة مستخدم جيدة على جميع الأجهزة.
ما هي أهمية تصميم متجاوب لمواقع الويب؟
تصميم متجاوب يلعب دوراً هاماً في تحسين تجربة المستخدم، حيث يتيح للمستخدمين تصفح الموقع بسهولة ويتكيف مع أجهزتهم المختلفة. كما يساعد في تحقيق معدلات تحويل أفضل وزيادة التفاعل مع الموقع.
ما هي بعض الفوائد المهمة لتصميم متجاوب للمواقع؟
تصميم متجاوب يوفر تجربة مستخدم جيدة ومريحة على جميع الأجهزة، مما يزيد من رضا المستخدمين وقدرتهم على التفاعل مع الموقع. كما يعزز تصميم متجاوب معدلات التحويل ويساعد في زيادة المبيعات والنجاح العام للموقع.
ما هي أساسيات تصميم متجاوب للمواقع؟
يشمل تصميم متجاوب استخدام نماذج التصميم المرنة وتقنيات توافق الصور والنصوص مع الشاشات المختلفة. يتطلب أيضًا تحسين هيكل الصفحة واستخدام أفضل الممارسات في تصميم واجهة المستخدم المتجاوبة.
هل تصميم متجاوب يؤثر على تحسين سيو الموقع؟
نعم، تصميم متجاوب يؤثر إيجاباً على تحسين سيو الموقع. فعندما يكون الموقع متجاوباً، يحصل على تقييم أفضل من قوائم البحث ويظهر بشكل أفضل على محركات البحث، مما يزيد من فرص الزوار للوصول إليه وتفاعلهم مع المحتوى.
هل هناك نصائح لتصميم متجاوب؟
بالتأكيد، هنا بعض النصائح لتصميم متجاوب:
– تأكد من تحسين الصور واستخدام صيغ مضغوطة.
– صمم نماذج التصميم لتكون متجاوبة وتتكيف مع الأجهزة المختلفة.
– استخدم أفضل الممارسات في تنظيم وهيكلة الصفحة، بما في ذلك تجنب الأقسام المتداخلة وتبسيط القوائم والقوائم المنسدلة.
ما هي أهمية تصميم متجاوب في المواقع السعودية؟
تصميم متجاوب مهم جداً في المواقع السعودية، حيث يعد الوصول إلى المحتوى من خلال الأجهزة المحمولة متطلب أساسي للعديد من المستخدمين في المملكة. التأكيد على تجربة المستخدم الجيدة وتوافق الموقع مع شاشات الهواتف يمكن أن يجذب المزيد من الزوار ويعزز نجاح الموقع.
ما هي أهمية تصميم متجاوب للأعمال التجارية؟
تصميم متجاوب يلعب دوراً حيوياً في الأعمال التجارية، فهو يؤثر على تحسين تجربة المستخدم ويزيد من معدلات التحويل. من خلال تصميم موقع متجاوب يمكنك جذب العملاء المحتملين وتحسين النجاح والمبيعات العامة لمشروعك التجاري.
ما هي النقاط الرئيسية في المقال؟
في المقال، تم التركيز على أهمية تصميم متجاوب لمواقع الويب في المملكة العربية السعودية، بالإضافة إلى شرح مفهوم تصميم متجاوب وفوائده، وكيفية تحقيق تجربة مستخدم جيدة وتحسين سيو الموقع. تم أيضًا طرح بعض النصائح والممارسات الجيدة لتصميم متجاوب وتوضيح أهمية هذا التصميم في المواقع السعودية والعمل التجاري.